大切なのは文脈!点ではなくて線で考えよう
どうも!買い物中毒のファション通販アドバイザーの野田(@KURUZE)です。お買い物してますか?
通販の支払い方法において「後払い」というものが近年人気を集めています。これは商品到着後に請求書が届き ( 商品と同梱されることもある ) 、後日コンビニや銀行に支払いにいくというもの。よく代引きも商品到着時に支払いなので安心と聞きますが、実際は商品「受け取り時」の支払いなので厳密にいうと同時になります。
でも「後払い」であれば、商品を受け取って開封し、試着をした後でも支払いが可能なので一番安心できる。そこが人気を集める理由です。
さてここからが今日の本題。先日、この「後払い」があることをお客様に知っていただき、もっと利用してもらうために「後払い」を説明するページの相談がありました。そこでボクがお伝えしたことは「大切なのは文脈。点ではなくて線で考えるといんじゃないですか?」とお伝えしました。
今日はその真意をご紹介していきます。
※ 1つ補足。これはクレジットカードを持っていないような若い人が多く利用するサイトでお話です。
手段ではなく目的を。商品ではなく体験を
まず最初に見せていただいた後払いの説明ページのタイトルですが
金欠だけど、どーしても今欲しい!
そんなときは後払い!
というようなタイトルでした。
でもこれだと「後払い」が主で、従が「金欠だけど、どーしても今欲しい!」という関係。でもお客さんが求めていることは「後払い」をしたいのではなくて「金欠だけど、今欲しい!」ということ。
あくまで後払いは手段であって目的ではない。だからこれでは伝わらないんじゃないですか? というお話をさせていただきました。だって後払いを詳しく知りたい人なんて、ほぼいないでしょ。でも「金欠だけど、今買える方法」は知りたいわけです。
そこで
カードがない!お金もない!でも大丈夫!
後払いを利用すれば支払いは14日後
というようなタイトルに変更を提案しました。
カードを持ってない、そして今手持ちのお金もない。そんな人に向けて「大丈夫ですよ」と語りかけるイメージにして、なぜ大丈夫か ( =支払いは14日後であること ) を入れる。要はタイトルだけで「後払い」の全容を掴んでもらえる内容に変更して、金欠だけど今買える方法を端的に伝えることを意識しました。
何より大事なのは「文脈」で考えること!
で、重要なのはココから。あくまでここまでは点で見た視点なんですね。だからボクは点で考えた後に線で考えるようにしてます。よく文脈と言ってるんだけど、ここでいう文脈とは「お客様の思考や行動」のことを指します。
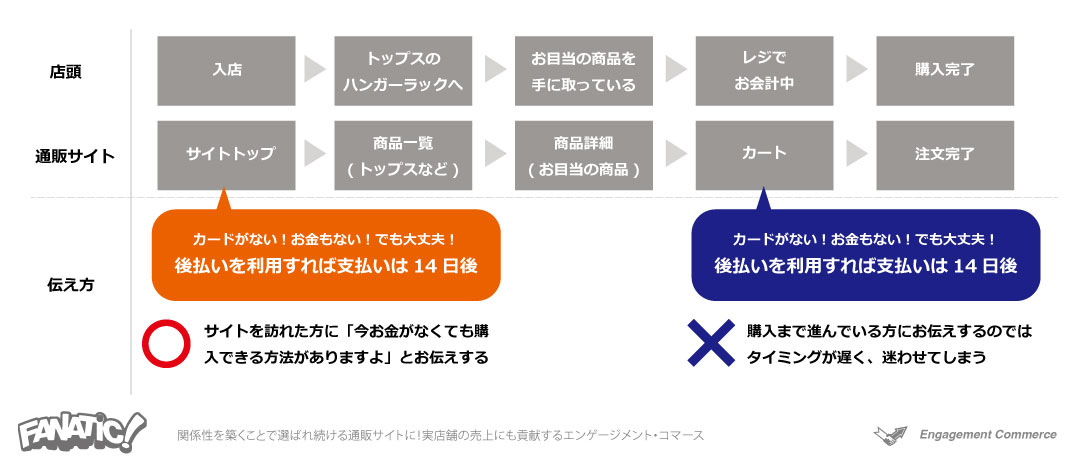
通常でいうと、先ほどの後払いの説明をするページへの動線は、通販サイトのトップページやメルマガ、そしてカートの支払い方法選択の付近におきます。でもトップページやメルマガには良いけど「カートの支払い方法選択」に置くというのは、これは典型的な点の思考。
なぜなら「支払い方法の説明だから支払い方法の付近に置く」という自動思考の結果だから。でも支払い方法の選択まで来ている方は、もう購入の意思を持ってレジまで来ている方なので、このタイミングで訴求するのではもう遅いでしょ。
画像をタップすると拡大するよ!
だからその前「今手持ちのお金もカードもないけど、欲しい!」と思っている方に「後払いという今のあなたにぴったりな支払い方法がありますよ」とお伝えすることが大事。
そうするとカートに商品を入れる前の商品詳細ページで訴求する方が効果的だと思うんです。分かりやすく店頭で例えると、レジに商品を持って来た人に「支払いは14日後でいいですよ」というのではなく、商品を手にとって購入を迷っている人に「支払いは14日後で大丈夫なんですよ」と伝えるって感じ。
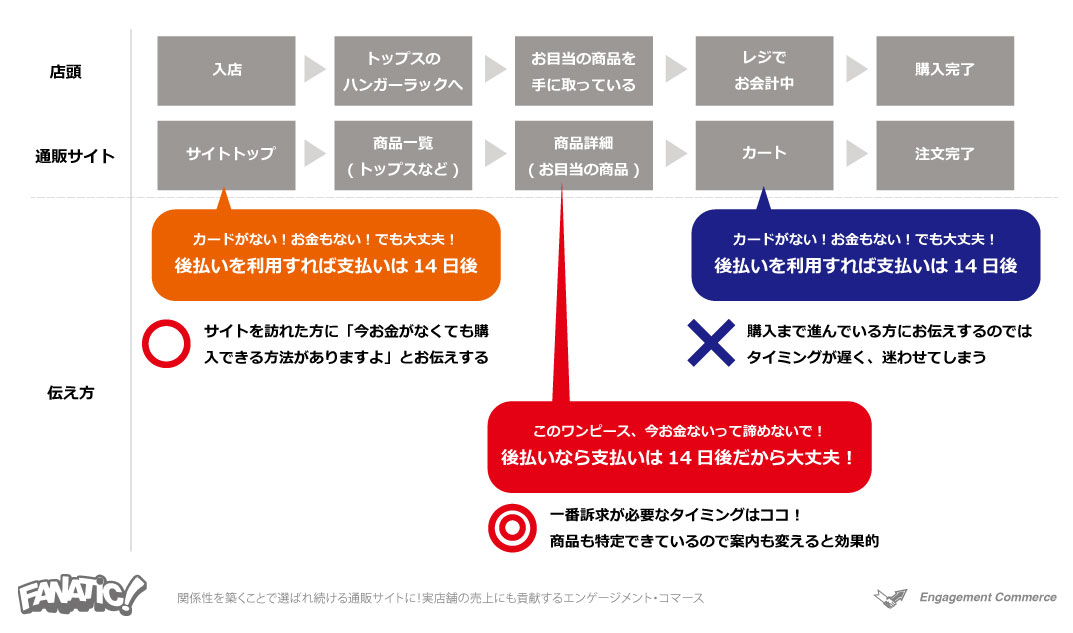
そして、商品詳細ページでお伝えする内容は、先ほど決めた「カードがない!お金もない!でも大丈夫!後払いを利用すれば支払いは14日後」というタイトルでは弱いと思います。お客様はすでに商品を手に取っている状態なので、もっと緊急性を出していい。
そこで、こんな感じに変えました。
このワンピース、今お金ないって諦めないで!
後払いなら支払いは14日後だから大丈夫!
画像をタップすると拡大するよ!
お店でも来店したばかりの人と商品を特定している人では、言い方を変えますよね?正しいタイミングで正しいコメントをお客様にしている。
たとえ内容が同じページへリンクするのだとしても、入り口となる言葉は文脈に沿って変えていくと効果が高くなります。ま、早い話がシチュエーションに応じて臨機応変に対応する空気が読める店員さんか、常にマニュアル通りの空気が読めない店員さんか、そんな感じ。
点ではなくて線。文脈を意識して、そのシチュエーションにあってサイトの案内文を少し変えるだけで、かなり効果は変わっていきますよ!